Présentation du Calendrier de Vie en Ligne
J'ai récemment terminé mon plus grand projet à ce jour — Agenda de Vie en Ligne. C'est l'outil gratuit de gestion du temps que j'ai toujours souhaité avoir — et quand je n'ai pas pu le trouver, je l'ai construit.
Dans cet article, je vais partager certaines des fonctionnalités de l'Agenda de Vie en Ligne — disponible sur onlinelifecalendar.com, comment commencer à l'utiliser, et des détails sur le code derrière cette application web. Si vous souhaitez voir le code, vous pouvez également accéder au dépôt GitHub open-source ici.

Fonctionnalités
À la base, l'Agenda de Vie est un journal numérique et un planificateur quotidien réunis en un seul outil. Mais il a beaucoup d'autres fonctionnalités utiles, que je vais décrire ci-dessous.
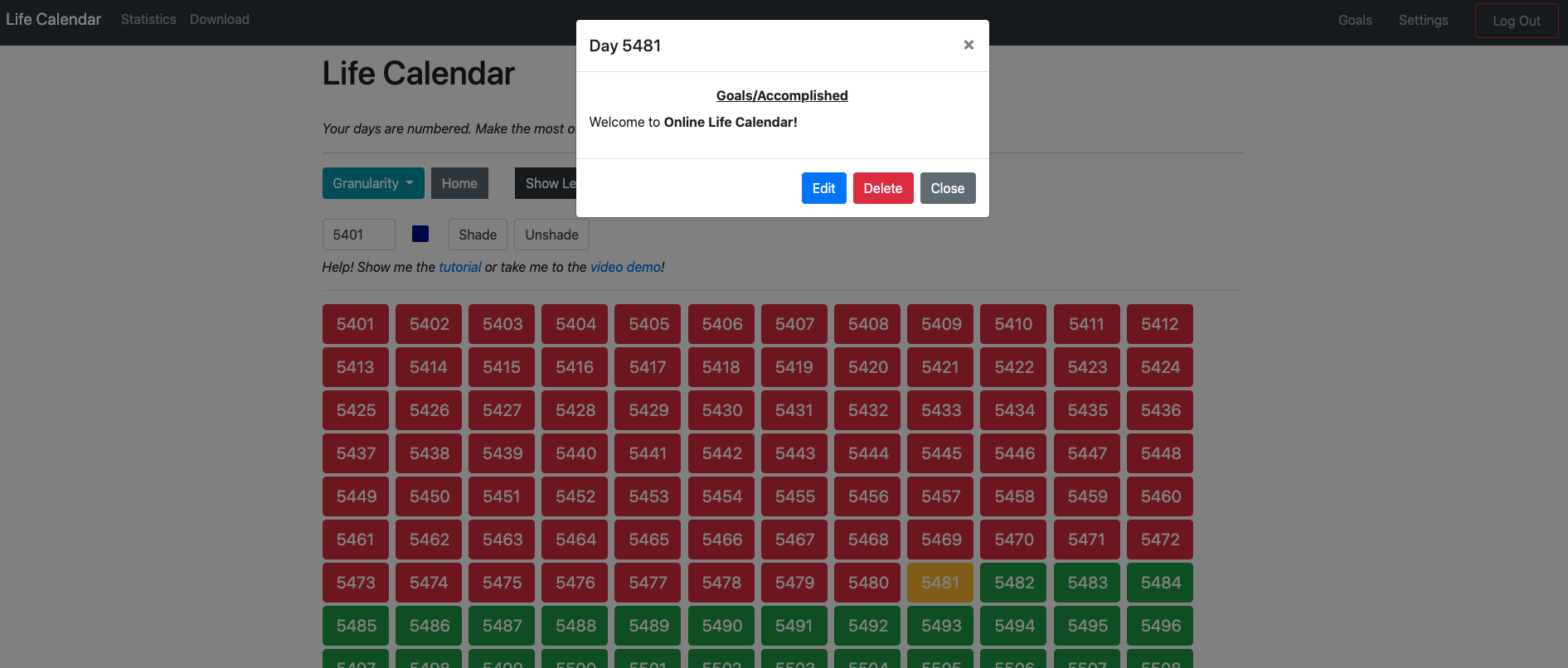
- Visualisez votre vie en cases allant des jours aux décennies
- Codez en couleur ces "cases de vie" pour mettre en évidence des parties de votre vie
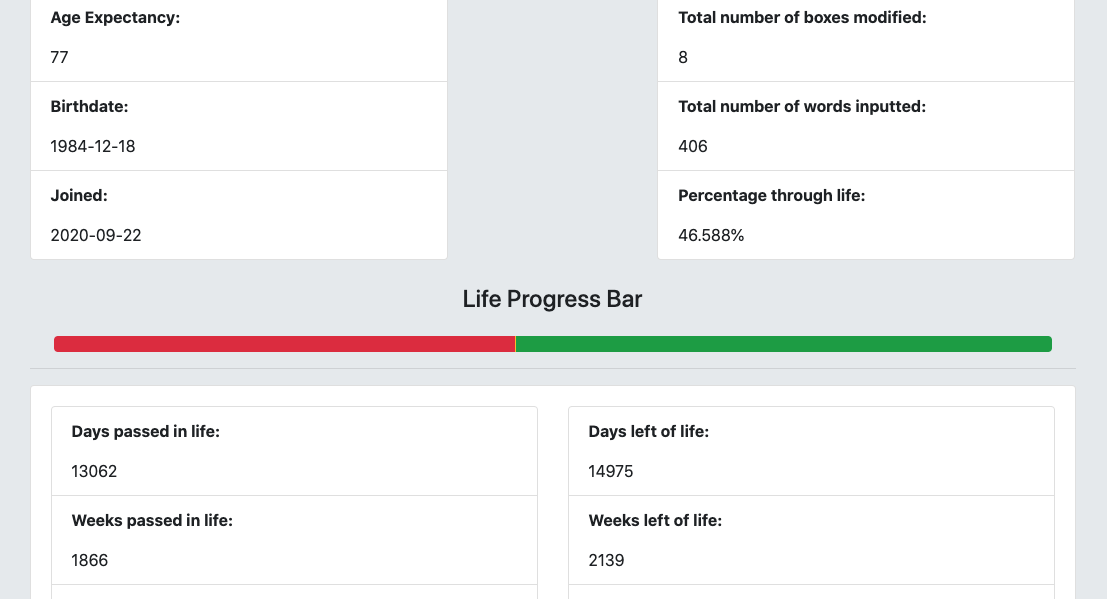
- Consultez des statistiques perspicaces sur votre utilisation du site et votre vie


- Utilisez un éditeur sophistiqué ou Markdown pour journaliser vos jours (prend en charge les images et les tableaux aussi)
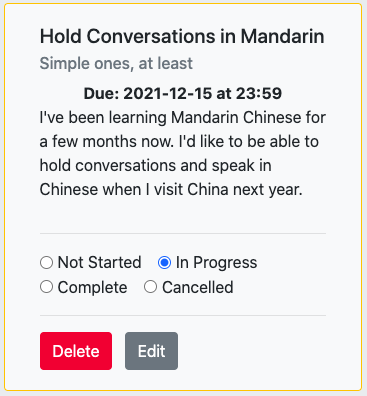
- Définissez et suivez des objectifs détaillés et colorés
- Imprimez ou téléchargez votre propre "calendrier de vie"
...et bien plus encore !
La meilleure façon de les voir par vous-même est de vous rendre sur le site.
S'inscrire
Cela vous semble-t-il intéressant ? Agenda de Vie en Ligne est gratuit — nous sommes soutenus par les généreux dons de nos mécènes — vous pouvez donc essayer le site sans risque. Vous n'avez besoin que d'un e-mail pour vous inscrire, et vous pouvez également tester l'application sans compte.
Notez que tester l'application sans compte ne vous donnera pas toutes les fonctionnalités, et vos données seront perdues lorsque votre ordinateur redémarrera ou que vous quitterez le navigateur.
Vous pouvez vous inscrire à Life Calendar sur la page d'inscription ici.
En savoir plus
Un tutoriel détaillé dépasse le cadre de cet article de blog. Heureusement, j'ai écrit un tutoriel approfondi sur l'utilisation du site sur sa page web ici, et des informations sur la façon de modifier le code et de contribuer au projet sur le dépôt GitHub. Il y a même un tutoriel vidéo d'environ 13 minutes que vous pouvez visionner ci-dessous.
Détails du code
Au début, la construction de Online Life Calendar était un défi. Je planifiais le site et ses fonctionnalités depuis longtemps, mais je ne me sentais pas assez confiant dans mes compétences jusqu'à il y a plusieurs mois, en suivant quelques cours sur Udemy.
Le premier cours que je suivais était une introduction à Flask, qui est le sujet de un autre article de blog. Je suivais l'excellent cours de Jose Portilla, disponible ici. Jose était un excellent professeur, et il m'a donné la confiance et les outils dont j'avais besoin pour construire le backend du site web — la partie qui gérait les informations utilisateur et les formulaires.
Cependant, c'était le frontend que je devais vraiment construire, et j'ai pu le faire avec l'aide du merveilleux cours de JavaScript moderne. Avec le JavaScript pour les animations et la logique, combiné avec le HTML + CSS + Flask de Jose, j'ai pu commencer à construire le site.
Au début, je devais souvent revenir sur les vidéos lors de la construction de la logique backend de l'application. Finalement cependant, j'ai trouvé que j'étais capable de travailler plus facilement sur le code, jusqu'à ce que je n'aie plus besoin ni des cours JavaScript ni de ceux d'Udemy pour m'y référer — mais de Stack Overflow, bien sûr. Cela montrait tout simplement ma progression en tant que développeur et était l'une des principales motivations pour continuer le projet.
À l'achèvement, j'ai constaté qu'il restait encore beaucoup de tâches liées au code à accomplir avant de pouvoir le lancer. Cela comprenait des tâches telles que la réalisation d'une démonstration vidéo, l'achat et la configuration du domaine personnalisé et de l'e-mail, ainsi que la mise en place du tutoriel sur GitHub. Mais après environ une semaine, tout était enfin prêt, et j'ai publié le site il y a presque exactement un mois.
Bien sûr, comme pour toutes les applications, il reste encore quelques bugs et incohérences à corriger. Néanmoins, la plupart d'entre eux sont mineurs, et j'étais ravi lorsque j'ai créé mon compte pour la première fois et que j'ai constaté que tout était pleinement fonctionnel et esthétique. Les bugs sont répertoriés sur le dépôt GitHub — les contributions sont les bienvenues — et je fais de mon mieux pour améliorer l'application et les résoudre quand j'ai du temps libre.
Conclusion
La création d'Online Life Calendar a demandé beaucoup de travail, mais je suis content de l'avoir fait. Au moment de la rédaction, il a accumulé près de 70 utilisateurs en l'espace d'environ un mois, et je l'utilise quotidiennement pour suivre numériquement ma vie. Les statistiques actuelles, gracieuseté de shields.io, peuvent être vues ci-dessous.
Même s'il n'avait eu aucun utilisateur, l'expérience en aurait tout de même valu la peine. Ce projet m'a encouragé à faire des pas vers le domaine du développement full-stack, et à apprendre un nouveau langage et un nouveau framework. Au-delà des cours, il a élargi mes connaissances sur les requêtes HTTP et sur la façon de configurer et d'acheminer les noms de domaine et les adresses e-mail personnalisées (ce dernier point a certainement nécessité beaucoup de recherches).
Si vous voulez commencer à suivre votre vie, vous fixer des objectifs, et rester productif de manière générale, je vous recommande de vous lancer et de s'inscrire pour Online Life Calendar ; si vous le trouvez utile, ce serait génial si vous pouviez en parler à d'autres personnes.






Laisser un commentaire